Introdução
Eae pessoa!
Nesse guia você verá o passo a passo de como instalar e configurar o Visual Studio Code (vscode), criar um site simples e deixar ele 100% online através do github pages para qualquer um acessar.
Extensões:
- Plugin: Prettier – Code formatter
- Plugin: Live Server
- Tema: Omni Theme
- Pacote de icones: Material Icon
O Prettier é a ferramenta que vamos utilizar para ajudar na padronização de código, ele consiste em várias configurações que são feitas para que o código seja formatado para seguir um padrão.

O Live Server é a ferramenta que será ultilizada para qualquer alteração no site ser atualizada em tempo real e não precisar perder tempo recarregando manualmente a página.

O Tema que ultilizo no dia a dia é o Omni Theme, fica a sua escolha mudar.

O pacote de icones para facilitar na visualização é o Material Icon, fica a sua escolha mudar.

Instalação
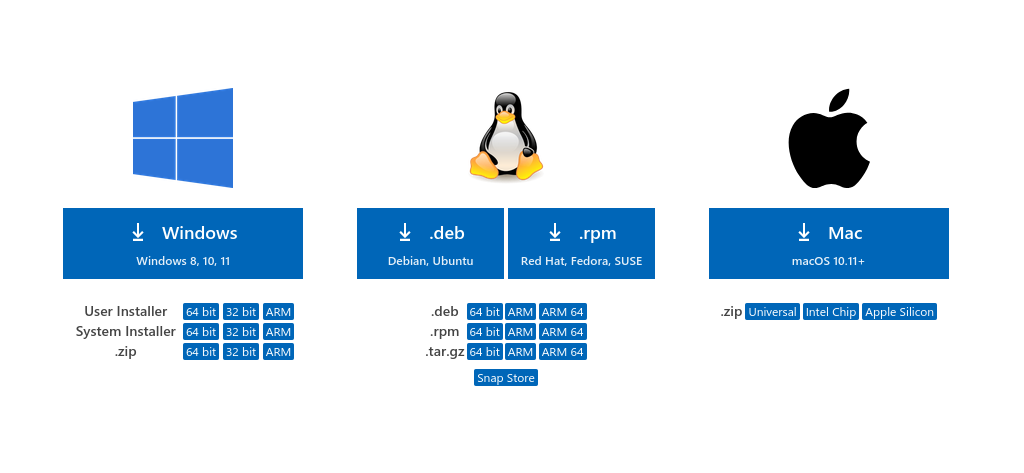
Para instalar o VSCode basta entrar em https://code.visualstudio.com/download, escolher seu sistema operacional e seguir o passo a passo.

Plugins, temas e icones: Dentro do vscode clique em extensão e pesquise cada um deles e aperte em instalar.
Caso tenha duvida de qual plugin é, aperte (Ctrl+P) dentro do seu Visual Studio Code e instale um por um usando os seguintes códigos:

Prettier: ext install esbenp.prettier-vscode
Live Server: ext install ritwickdey.LiveServer
Omni Theme: ext install rocketseat.theme-omni
Material Icon: ext install rocketseat.theme-omniProjeto
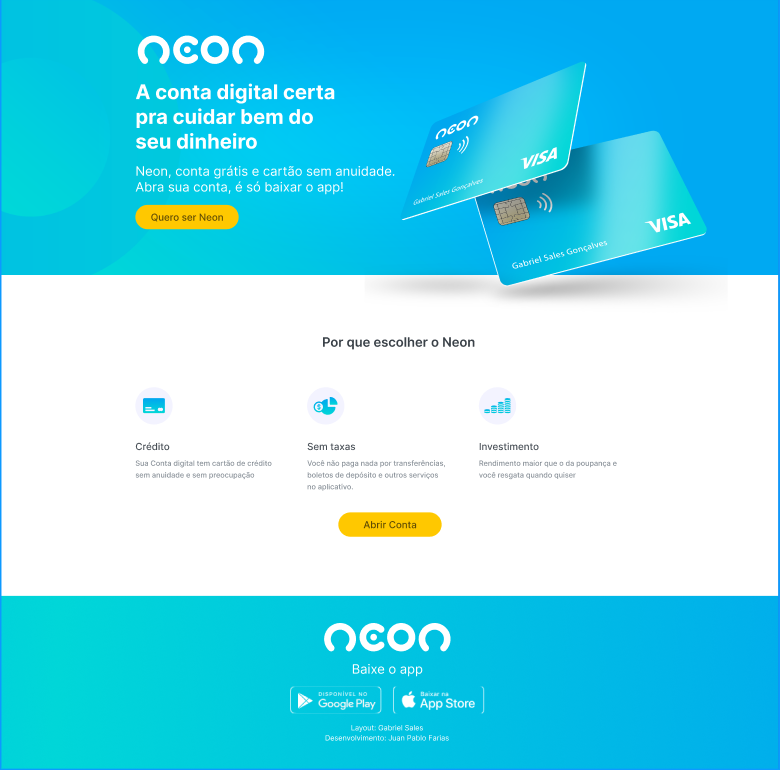
Link do layout: https://www.figma.com/file/3lcJ2Nft6bPZcq7dwV3dcG/Landing-Page-Neon?node-id=2%3A118

Código desenvolvido: https://github.com/juanfariasdev/Minicurso-IF
Site no Ar: https://juanfariasdev.github.io/Minicurso-IF/
Github para Github pages
O projeto precisa ter um index.html e ser público
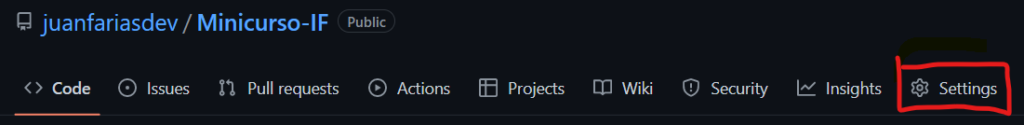
Clica em Configurações ou Settings

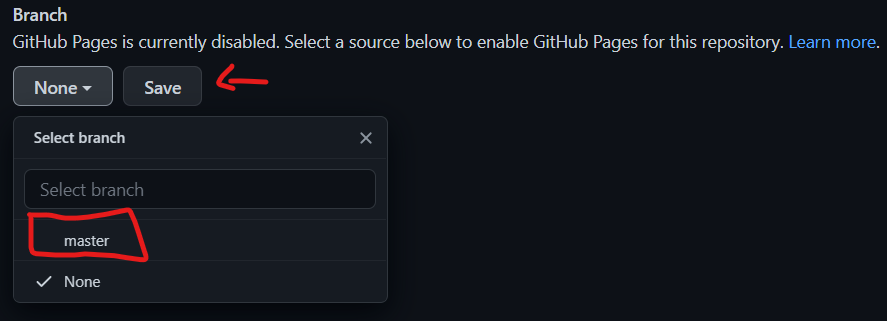
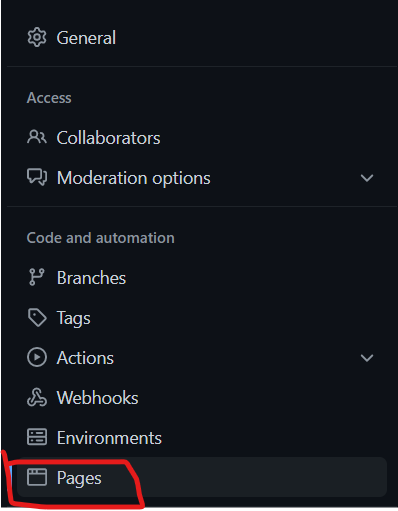
Clique em Pages

Na aba Branch escolha master e aperte em Save